I’ve written about adding your website to the stream with Twitter Card markup, but today let’s discuss something that’s been around even longer: open graph markup.
According to the handy Open Graph website, Open Graph lets any web page become a rich object in a social graph. The most notable “social graph” at this moment (I’m talking Facebook), will grab the data you put in these Open Graph tags and display them in an appropriate format in the Facebook news feed.
The simplest example of this is what happens when you share a link on Facebook. After you’ve entered the URL, Facebook runs a query for that page and scrapes the Open Graph data on that page for any image, title, description, or date assets.
Adding the Open Graph Tags
It’s really easy to get yourself set up with some Open Graph tags. These go in the same place your page’s other meta tags go: in the head of your document.
On our blog posts, we include all required OG tags as well as some additional snippets (like
<meta property="og:title" content="Optimizing Your Site for the Open Graph" /> <meta property="og:type" content="article" /> <meta property="article:published_time" content = "2019-03-31T12:58:00-6" /> <meta property="og:description" content="You might have heard of it, and millions of webpages use it, but what exactly is Open Graph? Sumo Optimize gives a run-through for adding the important tags to your website." /> <meta property="og:url" content="https://sumooptimize.com/optimizing-your-site-open-graph/"/> <meta property="og:image" content="http://sumooptimize.com/wp-content/uploads/2019/04/sumo-header.jpg" /> <meta property="og:site_name" content="Sumo Optimize" />
If you’re really adventurous and have other types of content on your website (video, recipes, products), Facebook offers ways for you to share that markup as well and make it even more interactive once it makes it into someone’s news feed.
Testing your Tags
OK, you’ve added the tags – but how do you make sure they’re being picked up and are working correctly?
This is where the Facebook Linter comes in (or “Facebook Debugger” – I like to call it linter, for some reason): https://developers.facebook.com/tools/debug
Simply enter the URL of the page to which you’ve added Open Graph markup, and click Debug. Facebook will give you several pieces of important data:
- A list of warnings (things that weren’t processed correctly, things that were missing, etc)
- A list of data it pulled from the URL (both from Open Graph tags and standard scraped data)
- How the server responded (did the URL you enter redirect somewhere? Did the server return an error?)
- The raw response from your server (good to see if something is being skewed in the code)
This tool is great not only for testing your Open Graph data, but I use it to “refresh” Facebook’s cache of Open Graph information for a URL. This comes in handy when you want to update or add Open Graph data to a URL, but someone has already shared it in their feed, and Facebook is using an outdated version of your data. After you “debug” the URL, Facebook will see the new Open Graph data and use that in future shared links.
Do you use Open Graph markup on your websites? Why or why not?
Additional resources:
Update: Facebook’s new News Feed layout has implemented the meta author tag, and a couple other things.
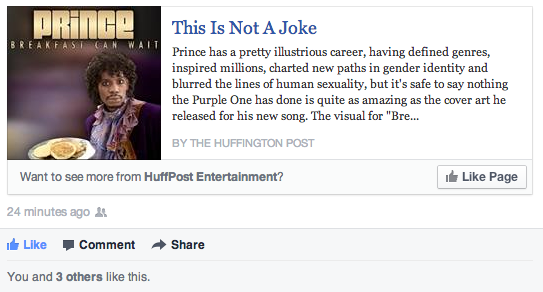
When I wrote the post below, the new Facebook news feed hadn’t yet been activated for me. When I did get switched over, I noticed that authors were now being pulled into link previews (see the embedded post below).
What does this mean for meta tags? You’ll need to make sure you’re implementing the meta author tag in your header, like so:
<meta name="author" content="Sumo Optimize" />
Facebook also released an update related to links in the News Feed prior to rolling out the new version of the feed.
As they explain in the Platform Update blog post, you can now add article

On Sumo Optimize’s website, we’re adding this line:
<meta property="article:publisher" content="https://www.facebook.com/sumooptimize" />
It’s never a bad idea to drive new Page likes through viral sharing!
